En basit şekilde async/await kullanımı
JavaScript’te kod akışını bir işlem tamamlanana kadar duraklatmanın en basit yolunu anlatıyorum.

Bu metinde async/await konseptinin ne olduğunu açıklamayacağım; tanımını zaten Google’da arayarak bulmanız mümkün. Asıl göstermek istediğim bu ikiliyi en basit hâliyle kullanmanın yolu; çünkü bu konuda bir örnek aradığınızda karşınıza çıkanlar genellikle fazlasıyla uzun ve kafa karıştırıcı oluyor.
Öyleyse kısa bir örnekle hemen başlayalım: Masaüstünüzde test.html isminde bir dosya yaratıp, aşağıda göreceğiniz kodu içine kopyalayın ve dosyayı çalıştırın:
Bu kodu çalıştırdığınızda “Birinci mesaj” ekrana basılacak ve sonrasında ancak iki saniye beklendikten sonra “İkinci mesaj” gösterilecektir.
Şimdi diyebilirsiniz ki, “Bunda yeni bir şey yok; bu yaptığını zaten setTimeout ile yapabiliyorduk.” Doğru, bu örnekte async/await’i özellikle cazip kılacak bir durum yok çünkü ikinci fonksiyonu çalıştırmadan önce tam olarak ne kadar beklenmesi gerektiği en başından biliniyor (iki saniye).
Fonksiyonun ne kadar süreceği belli değilse ne olacak?
Ne zaman ki beklenmesi gereken süreyi baştan bilemiyorsunuz, asenkron fonksiyonları kullanmak anlamlı hâle geliyor. Şöyle ki, ikinci çalışan fonksiyona “ilk fonksiyonun dönüşü ne kadar sürerse o kadar bekle” diyebiliyorsunuz. Bu süre iki saniye olabileceği gibi on saniye de olabilir (veya birkaç milisaniye).
Bu durumu örnekleyebilmemiz için çıktısının ne kadar süreceğini bilmediğimiz bir fonksiyona ihtiyacımız var. O hâlde ilk örneğimizi biraz değiştirelim.
Örnek #2: (Bu defa çıktıları tarayıcınızın JavaScript konsolundan takip etmeyi unutmayın.)
Bu ikinci örnekte, ikinci fonksiyonun kaç saniyede döneceğini en baştan bilmiyoruz. Bir, iki veya üç saniye beklememiz gerekebiliyor, ama her koşulda üçüncü mesaj konsola ikinci mesaj basıldıktan sonra ekleniyor.

Peki bu örnekteki printMessages() fonksiyonunu şu şekilde değiştirsek ve await kullanmaktan vazgeçsek sonuç ne olur?
function printMessages() {
console.log('Birinci mesaj'); setTimeout(function(){
console.log('İkinci mesaj için ' + randomNumber + ' saniye bekledik');
}, randomNumber * 1000); console.log('Üçüncü mesaj');
}
Bu durumda setTimeout fonksiyonunun çalışması beklenmeyeceği için üçüncü mesajın yazdırılması öncesinde ikincinin yazdırılması ön koşulu olmayacaktır. Sonuç:

Şimdi de gerçek dünyadaki senaryolara daha yakın bir örnek verelim. Mesela ilk mesajı yazdırdıktan sonra bir HTTP sorgusu yapıp başka bir sitedeki verileri çekelim ve üçüncü mesajımızı ancak bu verileri çektikten sonra gösterelim.
Örnek #3:
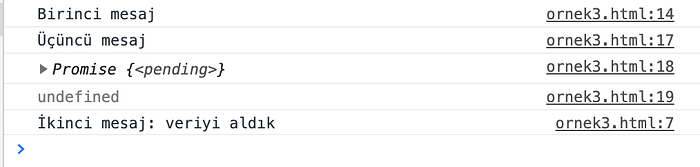
Bu kodu çalıştırdığınızda konsolda karşılaşacağınız çıktı şu şekilde olacaktır:

Eğer await ile ne yaptığımızı daha iyi kavramak isterseniz 15. satırdaki “await getData()” bölümünden await sözcüğünü kaldırın. Yani 15. satır let data = getData(); şeklinde olsun.
Bu durumda karşılacağınız tablo şu şekilde değişecektir:

Gördüğünüz gibi, kodunuzun akışı eğer bir işlemin sonucuna bağlıysa await kullanarak istediğiniz sonucu alana kadar beklemeniz mümkün.
Olası hataları ayıklamak
Peki ya yaptığınız HTTP sorgusu sonucunda istediğiniz sonucu alamazsanız? Mesela sorgu yapmakta olduğunuz bir site kapandı veya yanlışlıkla mevcut olmayan bir kaynağa sorgu yaptınız. Bu durumda oluşacak hatayı nasıl ayıklayacaksınız?
Bu gibi bir ihtimali hesap ederek öngörülü davranmak isterseniz, Promise nesnenizin içinde çalışan anonim fonksiyona ikinci bir parametre (reject) ekleyebilir, fetch/then bloğunuza “catch” kısmını ilave ederek sunucudan dönecek hatayı işleyebilirsiniz.
Örnek #4:
Dikkat edeceğiniz üzere, bu akışta getData fonksiyonundan beklenen çıktı gelmeyeceği — hata döndürüleceği için printMessages fonksiyonunda 18. satırdan sonrası çalıştırılmayacaktır.
Toparlamak gerekirse, async/await kullanımı için bilinmesi gereken iki temel şey şudur:
- Await kullanımı yalnızca async fonksiyonların içinde mümkündür (normal bir fonksiyonun başına async ibaresini ekleyerek async fonksiyon elde edebilirsiniz — son örnekte 16. satırda görüldüğü gibi).
- Await ile bekleyeceğiniz fonksiyonun bir Promise nesnesi döndürmesi gerekir. Bu nesne, kendi içinde çağıracağı anonim fonksiyonu, resolve() veya reject() metodlarını kullanarak tamamlamalıdır.
Unutmayın: Resolve ve (opsiyonel olarak kullanılan) reject metodları her Promise nesnesi için JavaScript’in kendisi tarafından tanımlanır; yani Promise nesnesinin anonim fonksiyonuna parametre(ler) eklerken “bunlar da nereden geliyor” diye düşünmeyin.
Bununla birlikte, sıraları aynı kalmak kaydıyla isimlerini de istediğiniz şekilde değiştirmeniz mümkün — ki yazının en başındaki örneğin 2. satırında resolve metodunu kısaca “r” olarak kullanmış olduğumu da belirteyim.